Cross Device Design
W pierwszej kolejności mieliśmy do czynienia z RWD - Responsive Web Design. Głównym założeniem było pilnowanie aby niezależnie od rozmiaru ekranu wszystkie elementy wyświetlały się poprawnie.
W pierwszej kolejności mieliśmy do czynienia z RWD - Responsive Web Design. Głównym założeniem było pilnowanie aby niezależnie od rozmiaru ekranu wszystkie elementy wyświetlały się poprawnie.
Pozwala to skupić się na jednej wersji projektu bez podziału na wersję normalną i mobilną. Kolejnym usprawnieniem tej techniki było reagowanie na zmiany w czasie rzeczywistym. Poszczególne elementy reagują na żywo na zmiany dostępnej przestrzeni tak aby zachować użyteczność.
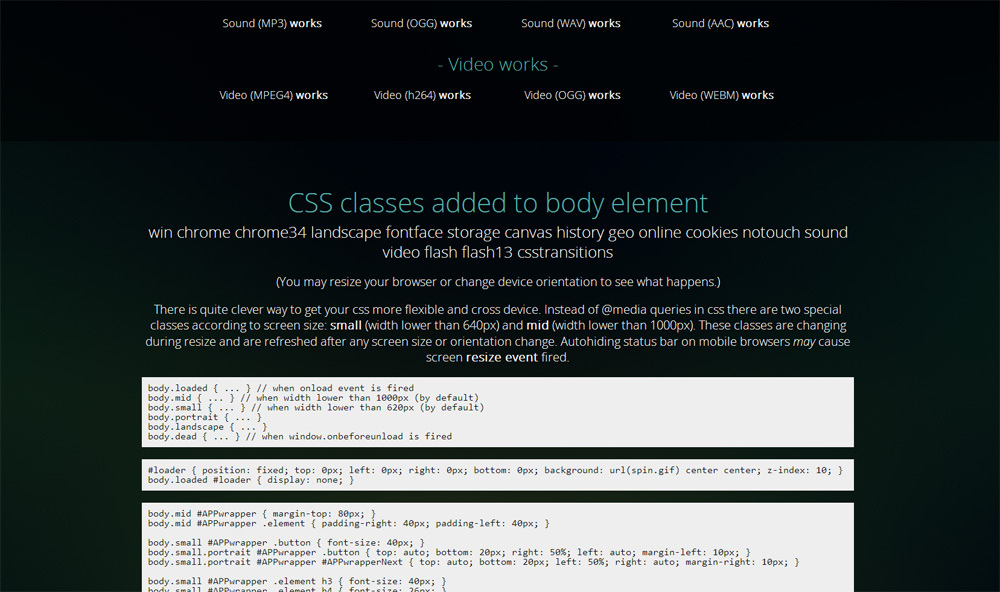
Dobre i użyteczne uniwersalne projektowanie to zbiór mniejszych i większych dobrych praktyk. Cross Device Design to nic innego jak zbiór przydatnych elementów. Kilkanaście dobrych praktyk do wykorzystania w projektach gdzie użyteczność i uniwersalność jest jednym z priorytetów. Zasada działania jest dość prosta i opiera się na sprawdzaniu możliwości przeglądarki oraz monitorowania zmian jakie mogą się pojawić (zmiana wielkości ekranu, zmiana orientacji urządzenia mobilnego itp.).
Wszystko to wraz z odpowiednimi umiejętnościami pozwala web developerowi przygotować użyteczne i ciekawe interfejsy. Aktualna wersja jest wersją BETA.
http://www.crossdevicedesign.com/
Jeśli spodobał Ci się ten projekt i szukasz czegoś podobnego wypełnij formularz darmowej wyceny. Skontaktujemy się z Tobą mailowo lub telefonicznie aby przedstawić możliwości współpracy.